Introduction
The following documentation serves as your guide to the new theme. Since this is Ghost theme documentation, it is assumed that you have a basic knowledge of the Ghost.
If you’re new to Ghost, it’s recommended to explore the guides in the official Ghost Help Center. Checking these resources will provide you with all the available information.
Uploading a theme
This is where the magic happens! You are able to upload, activate and delete a theme in the Ghost Admin of your publication.
Step-by-Step
- To upload a theme, go to the 'Theme' settings in the Ghost Admin and click 'Change theme' button.
- Then click the 'Upload theme' button in the upper right corner.
- Once uploaded, click 'Activate' to activate the theme on your site.
Dark version
The dark version introduces a fresh and distinctive appearance for your website, bringing a modern and stylish aesthetic that enhances the visual experience for your visitors.
Step-by-Step
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Theme' – expand this settings list and go to the 'Color scheme' position.
- Use the dropdown menu to select your option.
- Finally, click 'Save' to activate.
Tip: Dark version depending on operating system preferences
Modern operating systems (Windows, macOS, iOS, etc.) allow users to choose their preference for light or dark system themes. The below feature is used to detect if the user has requested the system to use a light or dark color theme.
- To activate an auto dark version based on user operating system preferences, select the 'Auto' option.
- Click 'Save' to activate.
Search function
By default, the theme uses a native search option. You can also use the search function specially designed for this theme — to do this, you must set the Content API key.
Step 1: Generating Content API key
- To generate 'Content API key', go to the 'Integrations' settings in the Ghost Admin.
- Click 'Add custom integration', then give the new integration a name, like 'Search', and click the 'Add' button.
- Copy your 'Content API key' and click 'Save & close'.
Step 2: Activate the search function
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Site-wide' – expand this settings list and go to the 'Content API key for search' position.
- Paste your 'Content API key'.
- Finally, click 'Save' to activate.
Pinned section
Select which posts or pages you want to appear at the top of your site in the pinned section.
Step-by-Step
- Open the post you would like to add to the pinned section.
- Then, go to the 'Post/Page settings' panel using the icon in the top right of the screen.
- At the bottom of the panel, you'll find a switch labeled 'Feature this post/page.'
- Click the switch and close the panel.
Order of pinned posts
To allow setting the order, posts and pages are sorted with the date of the update. The post last marked as featured will be set first in pinned section. If you have published both, featured posts and pages – pages will always be displayed before posts.
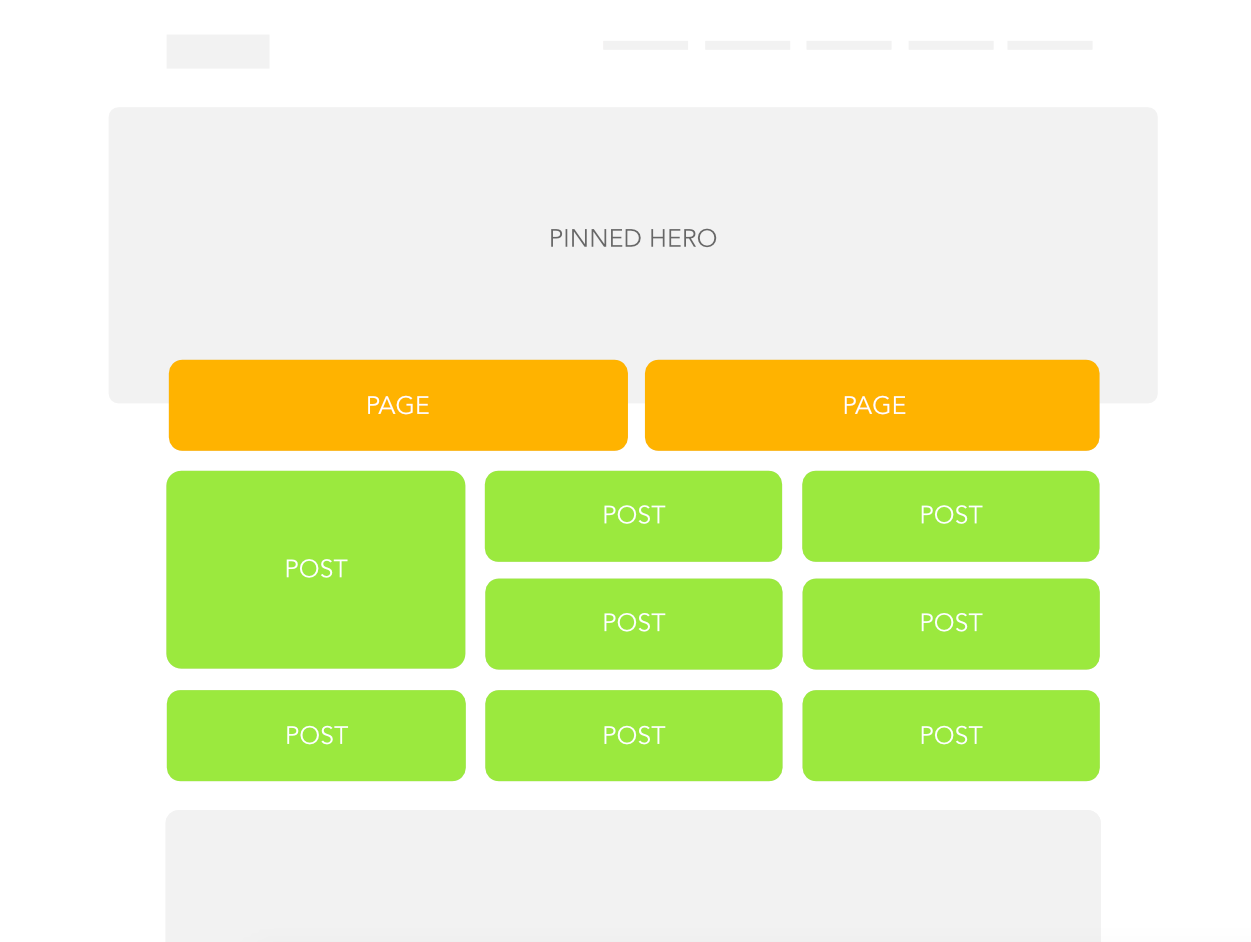
Possible layouts of pinned section
The theme supports pinned posts for up to eight posts and two pages and one 'hero' post at a time, all of which are responsively optimised and organised to look their best.





Tip: How to set pinned 'hero' post?
- To set pinned 'hero' post, just add an internal tag
#pinned-hero(tags which are prefixed by a#character, are internal tags within Ghost) in 'Post settings' panel to the published post. You can only have one pinned 'hero' post.
This will also align the pinned section to the posts section.

- The tag slug should be
hash-pinned-hero
Tip: How to remove featured posts from the main collection? (For advanced users)
- Go to the 'Labs' settings in the Ghost Admin, click on 'Beta features' tab and you will find the 'Routes' section.
- Upload the
routes.yamlfile with these settings:
routes:
collections:
/:
permalink: /{slug}/
filter: featured:false
template: index
/featured/:
permalink: /featured/{slug}/
filter: featured:true
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/This would set an additional /featured/ URL address for all posts that has been marked as featured. This change is required to remove those posts from the main collection.
Authors page
To present all authors from your publication in an elegant way, you can add a custom authors page.
Step-by-Step
- Create a new page, add a page title, and open the 'Page settings' panel using the icon in the top right of the screen.
- At the bottom of the panel you’ll see a dropdown menu titled 'Template'.
- Use the dropdown menu to select the 'Authors' template, close the panel.
- Finally, click 'Publish'.
Tags page
To present all tags from your publication in an elegant way, you can add a custom tags page.
Step-by-Step
- Create a new page, add a page title, and open the 'Page settings' panel using the icon in the top right of the screen.
- At the bottom of the panel you’ll see a dropdown menu titled 'Template'.
- Use the dropdown menu to select the 'Tags' template, close the panel.
- Finally, click 'Publish'.
Contact page
If you wish to have a direct way in which your readers can contact you, you can add a contact page based on Formspree or Getform.
Step 1: Add your Formspree or Getform endpoint
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Site-wide' – expand this settings list and go to the 'Contact form endpoint' position.
- Paste your Formspree or Getform endpoint, e.g.
https://formspree.io/f/xhyplkej - Finally, click 'Save' to activate.
Step 2: Add a contact page
- Create a new page, add a page title, and open the 'Page settings' panel using the icon in the top right of the screen.
- At the bottom of the panel you’ll see a dropdown menu titled 'Template'.
- Use the dropdown menu to select the 'Contact' template, close the panel.
- Finally, click 'Publish'.
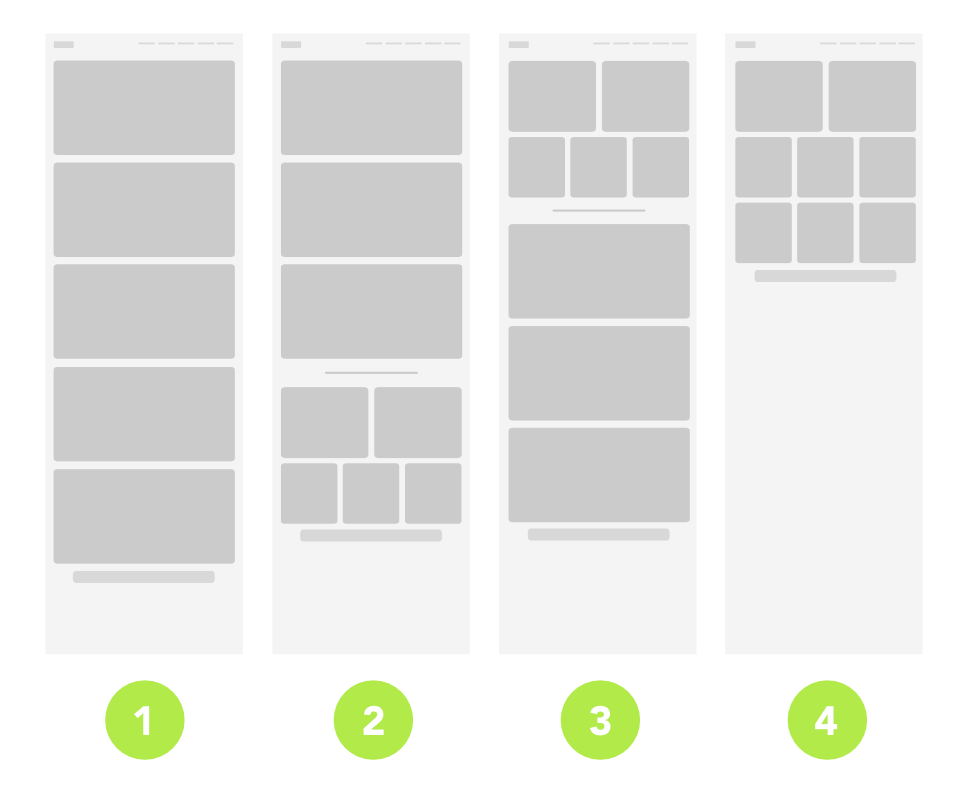
Layouts
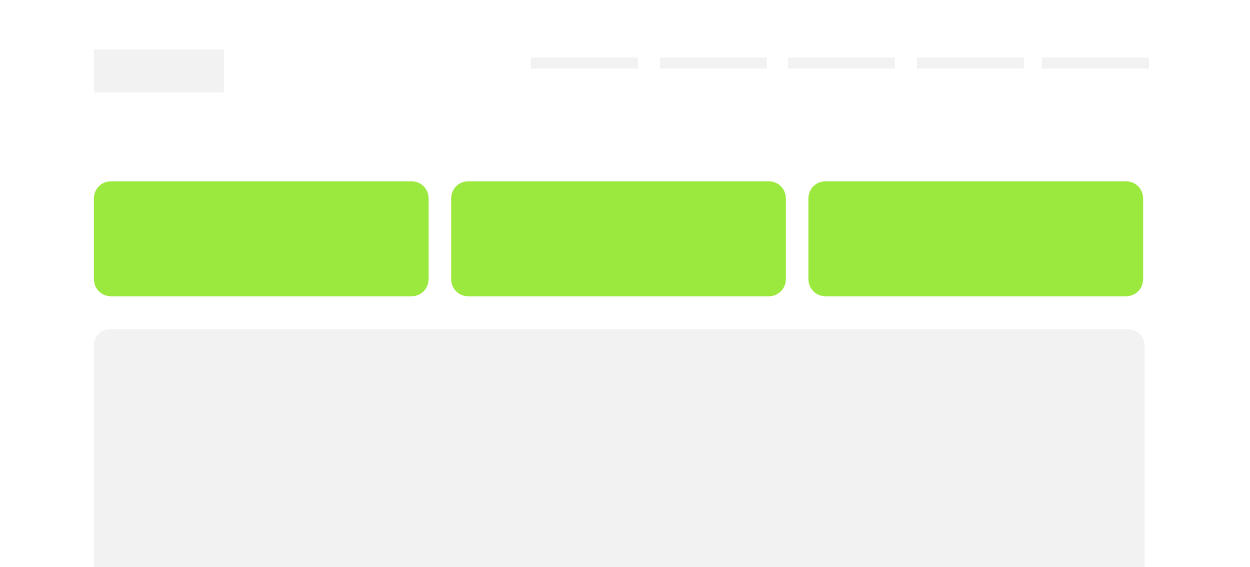
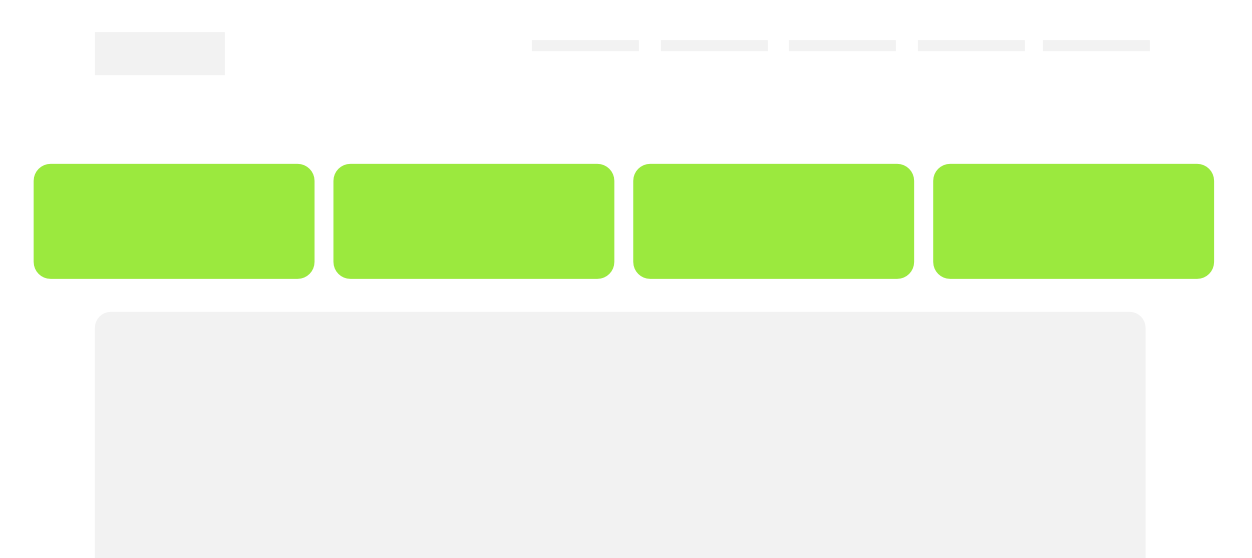
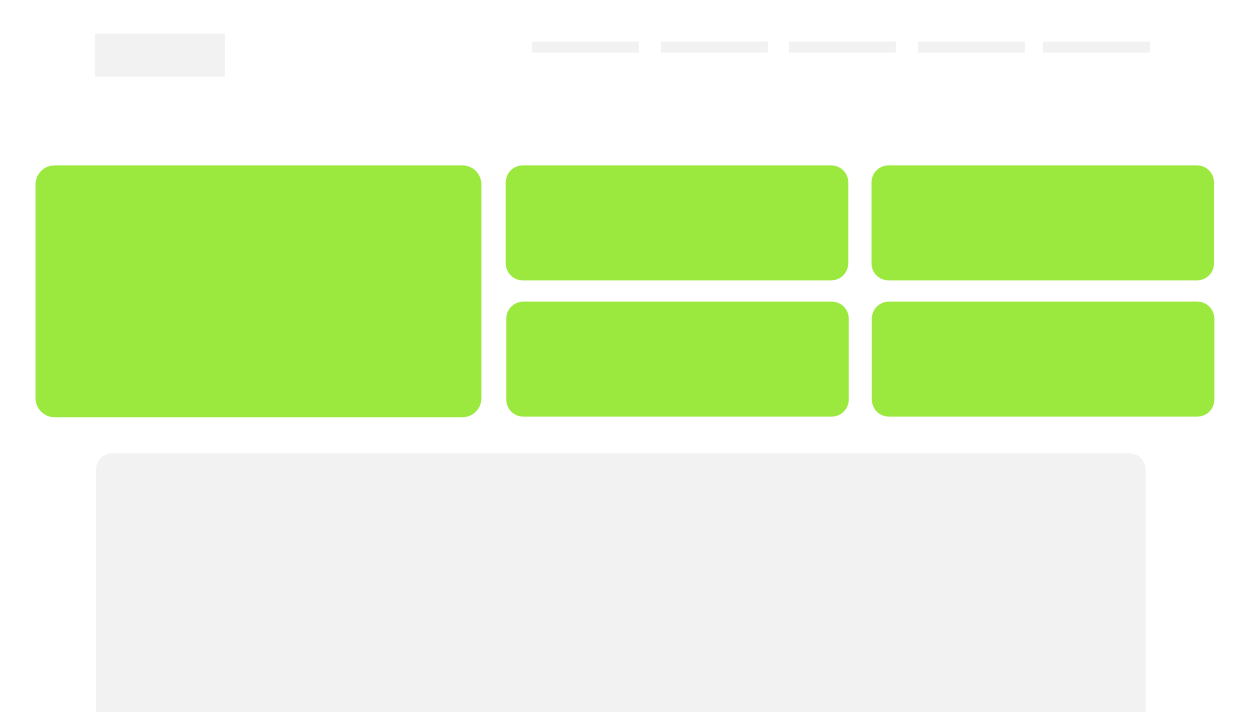
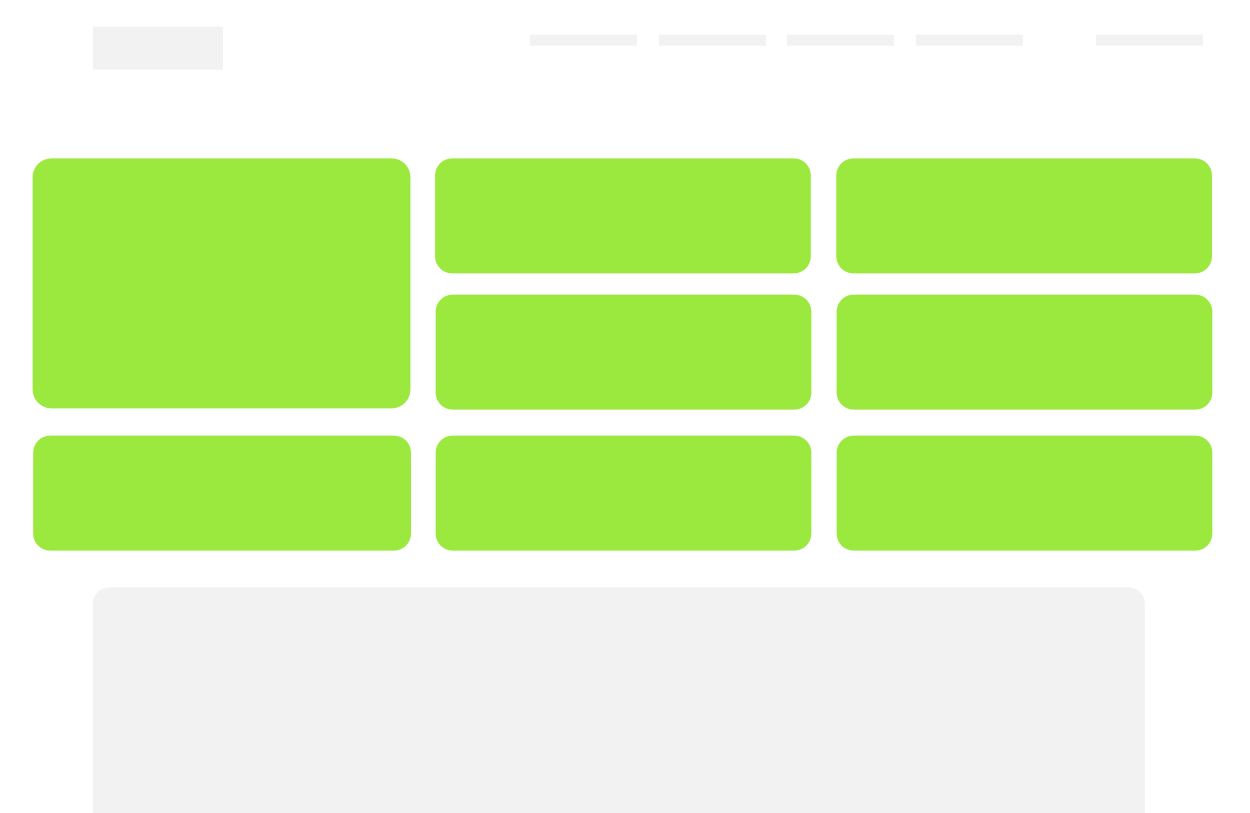
The theme has four possible layouts.
Step-by-Step
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the 'Theme' tab – expand this settings list and go to the 'Layout' option in the 'Homepage' section.
- Use the dropdown menu to select your option.
- Finally, click 'Save' to activate.

Layout 1 – this is the default option 'Big posts'
Layout 2 – this is the option 'Big posts & Grid'
Layout 3 – this is the option 'Grid & Big posts'
Layout 4 – this is the option 'Grid'
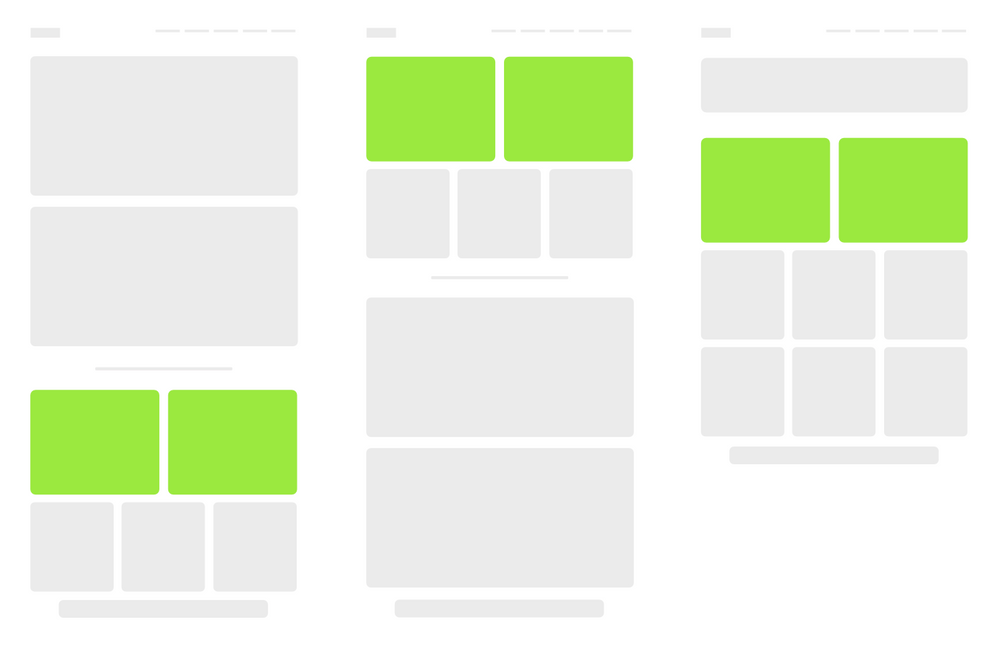
Tip: How to set two large posts in a grid layout?
Two posts take up half the space of space in the first row in grid layout. This applies to the homepage, author and tag page when the option 'Big posts & Grid', 'Grid & Big posts' or 'Grid' is active.

- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the 'Theme' tab – expand this settings list and go to the 'Two large posts in a grid layout' toggle in the 'Homepage' section.
- Use the toggle switch.
- Finally, click 'Save' to activate.
Logo
A publication logo is the primary logo for your brand and is displayed across your theme.
Step-by-Step
- To upload a logo, go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Brand' – expand this settings list and go to the 'Publication logo' position.
- Click 'Upload logo' to upload your logo.
- Finally, click 'Save' to activate.
Tip: How to change logo size?
- To change logo size go to the 'Code injection' settings in the Ghost Admin and paste this code to the 'Site header':
<style>
:root {
/* Desktop */
--height-logo-header: <value>;
}
</style>Example code for changing the logo size for the 'Desktop' view
<style>
:root {
/* Mobile */
--height-logo-mobile-header: <value>;
}
</style>Example code for changing the logo size for the 'Mobile' view
- Adjust the current
<value>to match the expected value, such as30px - Finally, click 'Save' to activate.
Publication cover
A publication cover is an optional large background image that can be used with your publication.
Step-by-Step
- To upload a publication cover, go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Brand' – expand this settings list and go to the 'Publication cover' position.
- Click 'Upload cover' to upload your image.
- Finally, click 'Save' to activate.
Accent color
Primary color used in your publication.
Step-by-Step
- To change the accent color in your publication, go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Brand' – expand this settings list and go to the 'Accent color' position.
- Choose your color.
- Finally, click 'Save' to activate.
Tip: How to change the text color on elements with dark Accent color?
By default, the text color is black on elements with Accent color. If your Accent color is dark, you can change text to white.
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Brand' – expand this settings list and go to the 'White text when accent color is dark' position.
- Use the toggle switch.
- Finally, click 'Save' to activate.
Fonts
You can change fonts using the 'Typography' setting in the 'Design & branding' section.
Using this option might not always give the best results because fonts are designed for different purposes and can vary in size. The theme doesn’t affect the list of available fonts or adjust them, so it’s a good idea to experiment and find what works best for your needs.
Step-by-Step
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right, you’ll see the 'Brand' tab and find the 'Typography' section.
- Use the dropdown menu to select your option.
- Finally, click 'Save' to activate.
Color label
The color label, is an optional graphic element on the left side of your site in post view.

Step-by-Step
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right, you’ll see the 'Theme' tab – expand this settings list and go to the 'Color label on the left side' toggle in the 'Post' section.
- Use the toggle switch.
- Finally, click 'Save' to activate.
Colors of post-cards
You can easily customize the color of post-cards. You can choose a color from the color palette.
Step-by-Step
- To add the color, just add an adequate internal tag in 'Post settings' panel to the published post.
- For example, add an internal tag
#color-amber(tags which are prefixed by a#character, are internal tags within Ghost). - Click 'Update', to activate.
- The tag slug should be
hash-color-amber
Available light colors
Light colors means that the texts will be black.
Pear
#color-pear
Amber
#color-amber
Apricot
#color-apricot
Coral
#color-coral
Rose
#color-rose
Cerise
#color-cerise
Thistle
#color-thistle
Lavender
#color-lavender
Sea
#color-sea
Mint
#color-mint
Palegreen
#color-palegreen
Available dark colors
Dark colors means that the texts will be white.
Goldenrod
#color-goldenrod
Copper
#color-copper
Carmine
#color-carmine
Ruby
#color-ruby
Fuchsia
#color-fuchsia
Eggplant
#color-eggplant
Indigo
#color-indigo
Ultramarine
#color-ultramarine
Turquoise
#color-turquoise
Applegreen
#color-applegreen
Ink
#color-ink
Post-cards size
Take control of your blog’s look with the post-card size adjustment feature.

#large — item takes 2/3 of spaceStep-by-Step
- To change the post-card size, just add an internal tag
#large(tags which are prefixed by a#character, are internal tags within Ghost) in 'Post settings' panel to the published post. - Click 'Update', to activate.
- The tag slug should be
hash-large
Hide author
Decide whether you want to display the author in the feed and on the post page.
Step-by-Step
- To hide the author, go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Theme' – expand this settings list and go to the 'Show author' position.
- Use the toggle switch.
- Finally, click 'Save' to activate.
Authors widgets
The authors widget is located in the panel that becomes visible after activating the search.
Tip: How to hide the authors widget?
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the 'Theme' tab – expand this settings list and go to the 'Show authors widget' toggle.
- Use the toggle switch.
- Finally, click 'Save' to activate.
Responsive tables
The responsive table will display a horizontal scroll bar if the screen is too small to display the full content. The following description applies to the table added using the markdown card.
By default, the table adapts to the window width. If you have a table that is too wide, you can add a container <div class="responsive-table"> element with around the table, and it will display a horizontal scroll bar when needed.Step-by-Step
- To add a responsive table, use the 'Markdown card'.
- Add a container
<div class="responsive-table">element with around the table (in markdown there always needs to be a blank line between anyHTMLandmarkdown).
<div class="responsive-table">
| # | Heading | Heading | Heading | Heading | Heading |
|:--|:--------|:--------|:--------|:--------|:--------|
| 1 | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell |
</div>Markdown table syntax is quite simple. It does not allow row or cell spanning as well as putting multi-line text in a cell. The first row is always the header followed by an extra line with dashes - and optional colons : for forcing column alignment.
Tip: What it takes to generate a table?
To generate a table, you can use the tool Markdown Tables Generator.
Custom pages
The members feature allows you to turn any site into a membership business with member signup, paid subscriptions and email newsletters.
The members feature is enabled by default. However, you need to create the following pages to avoid the 404 error.
Step-by-Step
- Create an Account page.
- Create Signup & Signin pages.
Tip: What to do in case of an 400 error with message e.g. 'Missing template members/signin.hbs for route /signin/'
The error indicates that there was previously used aroutes.yamlfile with another theme that required it. To solve the problem, reset theroutes.yamlfile to its default settings.
routes:
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/Default settings for routes.yaml file
Login panel
The login panel is a navigation component that shows 'Sign in / Sign up' buttons when a member is logged out, and 'Account / Sign out' buttons when a member is logged in.
Tip: Replacing 'Sign up' with 'Membership' (Requires theme editing)
- You can easily replace the 'Sign up' page with 'Membership', for this purpose open
../partials/members/login_panel.hbsfile in your code editor and find:
<a class="members-signup" href="{{@site.url}}/signup/">{{t "Sign up"}}</a>- Then, replace with:
<a class="members-signup" href="{{@site.url}}/membership/">Membership</a>- Save your
login_panel.hbsfile in../partials/members/folder.
Account page
The account page shows your members the type of account they’re having and gives them some subscription specific data.
Step-by-Step
- Create a new page, add a page title, and open the 'Page settings' panel using the icon in the top right of the screen.
- Provide the appropriate 'Page URL' as
/account/ - At the bottom of the panel you’ll see a dropdown menu titled 'Template'.
- Use the dropdown menu to select the 'Account' template, close the panel.
- Finally, click 'Publish'.
Signup & Signin pages
The 'Signup' and 'Signin' pages are allowing your visitors to sign up to your site in order to access members only content.
Step-by-Step
- Create a new page, add a page title, and open the 'Page settings' panel using the icon in the top right of the screen.
- Provide the appropriate 'Page URL' as
/signin/for the 'Signin' page and/signup/for the 'Signup' page. - At the bottom of the panel, you’ll see a dropdown menu titled 'Template'.
- Use the dropdown menu to select the 'Signin' for the signin page and 'Signup' for the signup page.
- Finally, click 'Publish'.
Membership page
The 'Membership' page is helping your visitors to quickly visualize and compare the different pricing plans you offer.
Step-by-Step
- Create a new page, add a page title, and open the 'Page settings' panel using the icon in the top right of the screen.
- At the bottom of the panel you’ll see a dropdown menu titled 'Template'.
- Use the dropdown menu to select the 'Membership' template, close the panel.
- Finally, click 'Publish'.
Tip: How to add premium tier?
- Go to the 'Tiers' settings in the Ghost Admin.
- Click on the 'Connect with Stripe' and configure your Stripe account.
- If you have Stripe connected, click '+Add tier' – add your own tier name, description, monthly and yearly prices and list of benefits.
- Click 'Save & close'.
- Making tiers available to visitors – from the 'Portal settings', you can control which tiers appear on your site.
Tip: How to add description and list of benefits to free tier?
- Go to the 'Tiers' settings in the Ghost Admin.
- Click 'Free' position and add your tier description and list of benefits.
- Finally, click 'Save & close' to activate.
Tip: How to add your own color to pricing cards?
- To add your own color, go to the 'Code injection' settings in the Ghost Admin.
- Then, paste this code to the 'Site header':
<style>
.free-tier {
--color-bg-membership-card-free: #a7fb93;
}
.paid-tier-1 {
--color-bg-membership-card-paid: #fed672;
}
.paid-tier-2 {
--color-bg-membership-card-paid: #eebeff;
}
</style>- Change the value of the hexadecimal color to your own color.
- Finally, click 'Save' to activate.
Newsletter page
The newsletter page is allowing your visitors to sign up to your site in order to access members only content and receive the premium newsletter.
Step-by-Step
- Create a new page, add a page title, and open the 'Page settings' panel using the icon in the top right of the screen.
- At the bottom of the panel you’ll see a dropdown menu titled 'Template'.
- Use the dropdown menu to select the 'Newsletter' template, close the panel.
- Finally, click 'Publish'.
Comments
The native comments feature in Ghost allows you to invite members to join the discussion and participate in a community directly on your website. Alternatively, you can opt for the Disqus option.
Ghost comments
- To enable native comments, go to the 'Access' settings in the Ghost Admin.
- Change the 'Commenting' level to 'All members' or 'Paid-members only'.
- Finally, click 'Save' to activate.
Disqus comments
- Go to the 'Design & branding' settings in the Ghost Admin.
- On the right you’ll see the tab 'Post' – expand this settings list and go to the 'Disqus shortname' position.
- Paste your 'Disqus shortname', e.g. copy only
your-sitefromyour-site.disqus.com - Finally, click 'Save' to activate.
Editing a theme
To edit files, you will need to unzip the theme archive — at this point you will have access to the necessary files indicated in the theme documentation.
Step-by-Step
- To edit your theme files, download a copy of the theme. For this purpose go to the 'Design & branding' settings in the Ghost Admin and click 'Change theme' in the bottom right corner.
- Use the 'Installed' tab menu in the upper right corner to download your theme, then unzip the theme locally.
- Once the theme is unzipped, the files can be edited using an code editor – make the changes indicated in the theme documentation.
You can edit files using applications (code editor) such as Sublime Text, Visual Studio Code or Brackets. Using native text editors like TextEdit on macOS may add formatting may cause the theme to work incorrectly.
- When you’ve finished making changes to the theme code, re-zip the theme directory for uploading back to Ghost.
To create a zip archive on a macOS, right-click on the theme folder to view the context menu. Then, click the 'Compress' option. On Windows right-click on the theme folder, select 'Send to', and then select 'Compressed (zipped) folder'.
- To upload a theme, go to the 'Design & branding' settings in the Ghost Admin and click 'Change theme' in the bottom right corner.
- Then click the 'Upload theme' button in the upper right corner.
- Once uploaded, click 'Activate' to activate the theme on your site.
Updating a theme
Updates to the theme ensure compatibility with the latest Ghost version, performance improvements and minor bug fixes. So it is important that you use the latest available theme version.
If your theme features custom code, updating it with the latest versions will overwrite all your customizations.
Step-by-Step
- Download the latest version of the theme, then unzip the archive locally.
- Choose a theme version that is compatible with your Ghost version.
- To upload a theme, go to the 'Design & branding' settings in the Ghost Admin and click 'Change theme' in the bottom right corner.
- Then click the 'Upload theme' button in the upper right corner.
- Once uploaded, click 'Activate' to activate the theme on your site.
Tip: What if you’ve already edited the theme, and want to update it without losing your changes?
That’s a bit trickier to deal with but not impossible, as long as you can remember what the changes were, or more specifically which files you edited. Unfortunately in Ghost when updating a theme you have to re-enter your changes.
For more advanced users, it can be helpful to use a comparing files app like Sublime Merge – that way you can find your changes if you don’t remember them.
Tip: After uploading the theme my settings in Design section were reset, what should I do?
The best solution is to always use the same name e.g. theme-name.zip – that way you will not have to enter your settings again after uploading a theme.
Ghost assigns the settings in the 'Design & branding' section to the name of the uploaded archive. If you uploadtheme-v1.zipandtheme-v2.zip– Ghost will recognize them as two different themes – so the settings will reset.
Theme translation
Translations are used both when you want to add a new language and when you want to edit current phrases used in the theme.
Editing current phrases used in the theme (Requires theme editing)
- You’ll need to open the theme’s
../locales/en.jsonfile in your code editor. - Change the sentences used in the theme following the pattern:
{
"Old translate": "New translate",
...
}- After making your changes, save your file, compress the theme into a zip format, and upload it to Ghost.
Translation to another language (Requires theme editing)
- Inside the
../locales/folder, add target language file for examplees.jsonfor Spanish andpl.jsonfor Polish (a valid language code must be used). - Based on the translation from the
en.jsonfile, add translations for your language in your code editor. For example, for Spanish, use in thees.jsonfile:
{
"Back": "Volver",
"Newer Posts": "Artículos Siguientes",
"Older Posts": "Artículos Anteriores",
...
}- After making your changes, save your file, compress the theme into a zip format, and upload it to Ghost.
- Then, go to the 'Publication Language' settings in the Ghost Admin.
- Enter the correct language code into the 'Site language' field.
- Finally, click 'Save' to activate.
Posts per page
The number of posts provided will depend on the 'post per page' setting which you can configure in your package.json file.
Step-by-Step (Requires theme editing)
- You’ll need to open the theme’s
package.jsonfile in your code editor and find:
"config": {
...
"posts_per_page": <value>
...
}- Change the current value to the expected value.
- Save your
package.jsonfile in root folder.
Social accounts
Link your social accounts to have them displayed in the footer of your publication.
Facebook and X
Tip: Adding other social accounts to the footer (Requires theme editing)
../partials/footer_icons.hbsfile in your code editor.{{!--and--}}for the chosen profile icon.#for eachhrefvalue with your own profile links.footer_icons.hbsfile in../partials/folder.